Getting started
Item setup
Item setup
Item content, imagery, and media
Avoid Keyword Stuffing
Hosting Images With Walmart
Item Image Guidelines
Rich Media Content for Walmart Marketplace Canada Listings
Product Content Policy
Content standards: Overview
Understanding the Buy Box
SEO Best Practices for Item Setup
Variant management
Restored or Pre-Owned items
Catalog management
Listing optimization
Order management
Taxes & payments
Policies & standards
Growth opportunities
Shipping & fulfillment
Walmart Fulfillment Services (WFS)
Other Topics
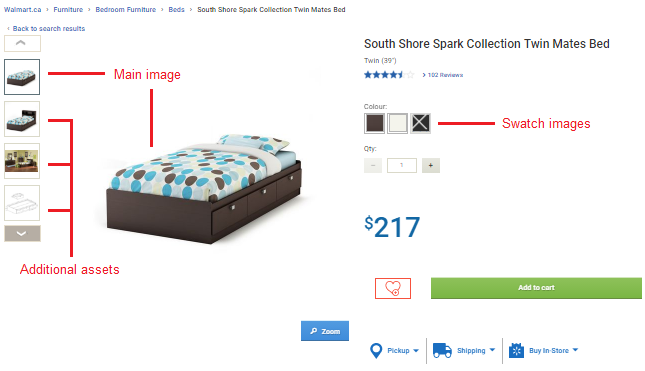
How your images appear on Walmart.ca depends on the image(s) you provide for a particular item.

In order to avoid the possibility of Walmart's image retrieval process overwhelming your source server, please ensure that your system has sufficient bandwidth and processing power to serve up the images as Walmart requests them.
Image formatting and size recommendations
- Preferred: JPEG or JPG
- Accepted: JPEG, JPG, PNG, BMP, GIF
- Maximum File Size: 1 MB
While the GIF file format is accepted, animated GIFs are not allowed. Animated GIFs will impact site performance and page load times.
Image resolution recommendations
- Recommended image resolution: 2000 x 2000 pixels at 300 ppi.
- Recommended swatch resolution: 100 x 100 pixels at 72 ppi.
- Minimum image resolution requirements:
- For zoom capability: 2000 x 2000 pixels at 300 ppi.
- Without zoom capability: 500 x 500 pixels at 72 ppi.
Do not enlarge a low-resolution image to meet these requirements because it will decrease your image's quality.
SKUs with Images Below the Minimum Standards
It is important to always use images that meet the minimum standards to ensure a consistent experience for our mutual customers, leading to higher sales. SKUs with primary images below the minimum resolution standards (500 x 500 pixels) will be unpublished automatically.
In order to identify SKUs that have been unpublished due to low resolution:
- Log in to Seller Center and download your catalog from the Manage Items page.
- Filter Status Change Reason to the following reason: "An image for your item does not meet minimum required resolution of 500x500 pixels. After you re-ingest this item with a valid image, your item will be published."
- Upload higher resolution images for the affected SKUs and re-ingest these items.
Image URL requirements
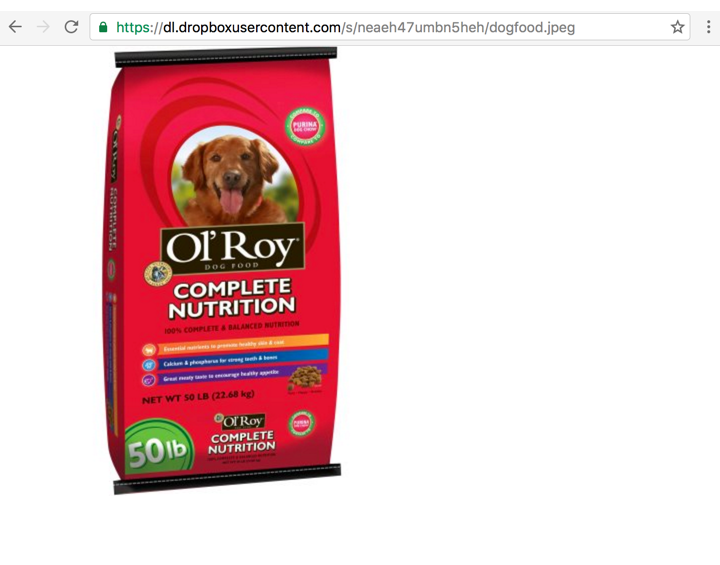
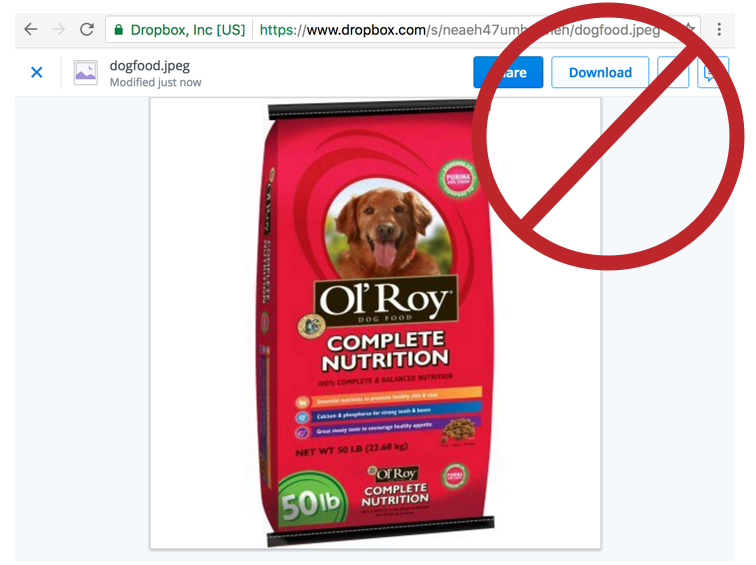
- Image URLs must end in an image file type (such as .jpg, .gif, etc.) and link to a public image file that loads as an image, not as an HTML page. Use caution, as some links that end in a valid image file type load as an HTML page – as in the unsupported example below.
Supported

Unsupported

Dropbox, Amazon, Scene 7 and Photobucket information
Dropbox
How to create and share a View- Only Dropbox Link (Desktop and Mobile App)
To share a file or folder on Dropbox with view only access, follow these steps:
- Log in to Dropbox.com
Open the Dropbox desktop or mobile app and sign in to your account - Select the File or Folder
Navigate to the file or folder you wish to share. Click or tap on it, then select the Share option. - Preview Contents (Optional)
To preview pages in a document, scrub through a video, or flip through folder contents without opening the file:
a. Switch to grid layout
b. Hover your cursor horizontally across the file or folder (desktop), or swipe across it (mobile). - Click Copy link and then click Manage
- Select link for viewing
- Click Copy link
Dropbox URLs are supported only if you provide the URL that loads as an image. In general, replacing www.dropbox.com with dl.dropboxusercontent.com will create a valid URL. In the example above, changing the invalid URL https://www.dropbox.com/s/neaeh47unbn5heh/dogfood.jpeg to the valid URL https://dl.dropboxusercontent.com/s/neaeh47unbn5heh/dogfood.jpeg corrects the problem and enables the user to submit this image URL from Dropbox. Dropbox URLs must follow all the guidelines on this page.
Amazon
Most Amazon image URLs can be accepted if they meet the guidelines on this page. However, a small number of Amazon URLs will fail the HTTP HEAD call. If you encounter this problem, create a case for Partner Support.
Scene 7
Scene 7 URLs are supported as long as they meet the other guidelines on this page.
Photobucket
Photobucket URLs are never supported because they load as HTML pages even when the URL ends in a valid file type.
- The URL is properly encoded so that it does not contain special characters, such as quotation marks, spaces and exclamation points. Open the accordion below to see the encoding rules.
Supported | Unsupported |
http://www.4xpro.com/mm5/graphics/00000001/ | http://www.4xpro.com/mm5/graphics/00000001/ |
HTML encoding details
Character | HTML Code |
|---|---|
space | %20 |
! | %21 |
" | %22 |
# | %23 |
$ | %24 |
% | %25 |
& | %26 |
' | %27 |
( | %28 |
) | %29 |
* | %2A |
+ | %2B |
, | %2C |
- | %2D |
. | %2E |
/ | %2F |
- The URL does not contain query parameters, which often encode additional information into the URL following a question mark.
Supported | Unsupported |
http://www.antonline.com/images/rd_default_mn.gif | http://www.antonline.com/wmt_pic.php?e=2&i=1059646_4_1.jpg |
- The URL may only contain the ports 8080, 80, 443 or 8443. If your URL contains a different port, contact your Content Service Provider and ask them to host the images on a different port.
Supported | Unsupported |
http://184.75.67.162:8080/Images/300865-904.jpg | http://184.75.67.162:6544/Images/300865-904.jpg |
Quality standards
For the Main Image, choose a clear, easily recognizable image that highlights the item's main features in one shot. In general, we would like the main item images to be photographed at a similar angle (facing slightly right, away from the taxonomy), which helps us show the best possible view of the item and keeps our pages consistent.
|

- Crop the item as close as possible to the image frame for greater visual impact. Avoid excessive background space around the item. Don't resize smaller images to fill space, as this reduces image quality.

- The Main Image shouldn't contain additional graphics, illustrations, logos, watermarks, overlays or text. With the exception of Pack Bugs in clothing, these are allowed only in the Additional Images.

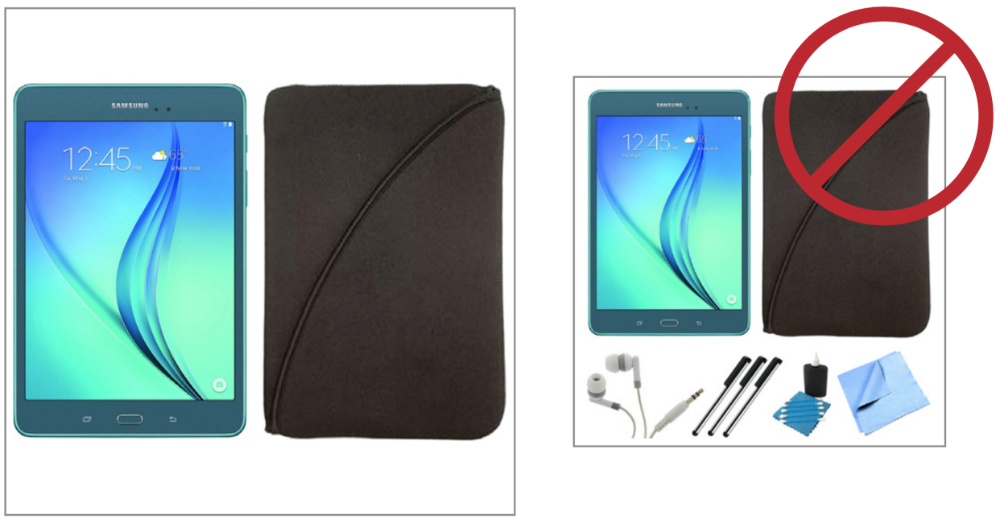
- The Main Image should not show accessories that are not included with the item, as it may confuse the customer. Avoid positioning too many extra props that can distract or confuse the customer.

Walmart reserves the right to reject images that do not meet these image standards. You are responsible for securing the necessary rights for the images you submit.
Main Image guidelines
- Required: All items must have a Main Image.
- Preferred view: Front view
- Preferred view background: Seamless white (255/255/255 RGB)
- Acceptable alternate view: The item in an appropriate setting or environment. For example, the example of the twin bed at the top of this page features an acceptable alternate view of the product in a bedroom environment.
- Suggested variant view: Main Image showing current variant (especially if variant is a color).
- Prohibited views: No watermarks, advertising language, text overlays, coupons or borders can be shown on images.
- No animated GIFs allowed: Animated GIFs are not allowed as they impact site performance and page load times.
Additional Images
- Recommended: Additional assets that showcase the item's features. In the example at the top of this page, an acceptable Additional Image for this page would have been a close-up of the twin bed's drawers opened, showing the space inside. Also, pairing the swatch images with the variant's Main Image and Additional Images showcases the item's variations.
- Preferred views: Back view, side view, detailed view, additional angles and/or images of the product in an expected environment.
- Additional images for variant groups: All images for a variant group should be of the same pattern. For example, if the Primary Item in a group shows front, back and side views (i.e. one Main Image and two Additional Images), then all other items in the group should also be submitted with front, back and side views.